HTML-Farben mit Name und Farbcode
Mittwoch, 14.02.2018, 15:09 Uhr. Trackback | Zur Startseite.

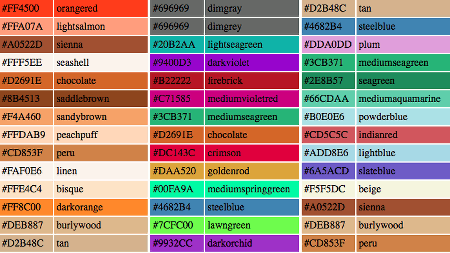
Stefan Kanthak hat auf seiner Webseite alle definierten HTML Farben mit den zugehörigen Farb-Codes aufgelistet: Einmal in numerisch aufsteigender Reihenfolge anhand der HTML-Hex-Werte, einmal alphabetisch nach den Namen sortiert.
Die letzten drei Listen zeigen die Farben noch einmal nach Farbton, Helligkeit und Sättigung sortiert. Man ist allerdings nicht an die fest vorgegeben Farbwerte gebunden: Wer noch mehr Farben oder spezielle Zwischentöne benötigt, kann sich den für HTML/CSS wichtigen hexadezimalen Farbwert auch direkt mit dem Bildbearbeitungsprogramm aus einer vorhanden Grafik auslesen.
Trotzdem zeigt die Liste aber interessante Farben und deren Abstufungen, die sich dann bei der Farbwahl für eigene Projekte nutzen lassen, wenn man noch Inspirationen sucht.
HTML-Farben mit Name und Farbcode
- WebP Bilder öffnen oder umwandeln
Während das GIF Format noch aus den 1980er Jahren stammt, sind JPG und PNG auch nicht viel neuer. Mittlerweile will WebP mit deutlich besserer Komprimierung... - Base64 Encoder: Bilder als Quelltext für Webseiten umwandeln!
Zahlreiche Bilder auf einer Webseite erhöhen die Lade-Geschwindigkeit. Nicht nur wegen der Dateigröße, sondern auch wegen den zusätzlichen Anfragen, die der Browser an den Server... - Color-Tool: So findet man passende Farbpaletten
Eigentlich ist das Color Tool von Material.io für die Gestaltung von App-Oberflächen gedacht, die so erstellten Farbpaletten lassen sich aber auch für viele andere UI-Design-Projekte...
