Base64 Encoder: Bilder als Quelltext für Webseiten umwandeln!
Donnerstag, 22.08.2019, 15:42 Uhr. Trackback | Zur Startseite.

Zahlreiche Bilder auf einer Webseite erhöhen die Lade-Geschwindigkeit. Nicht nur wegen der Dateigröße, sondern auch wegen den zusätzlichen Anfragen, die der Browser an den Server stellen muss. Sendet man die Bilder nicht als zusätzliche Datei, sondern als Quellcode in dem HTML- oder CSS Dokument, spart man sich diese zusätzlichen Request!
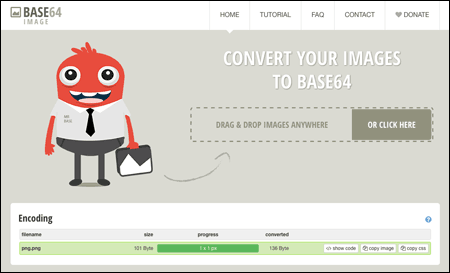
Die Webseite „base64-image.de“ wandelt die Bilder ganz einfach in den für den Browser benötigten Base64 Code um: Dazu zieht man die Bilddatei in den Formaten JPG, PNG, GIF, WebP, SVG oder BMP in das Browser-Fenster. Anschließend kann man den Code schon passend formatiert übernehmen: Zum Beispiel mit dem zugehörigen CSS oder HTML Quellcode.
Dieser Code zeigt ein durchsichtiges 8-Bit PNG Bild:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAMAAAAoyzS7AAAABlBMVEX///8AAABVwtN+AAAAAXRSTlMAQObYZgAAAA1JREFUeNoBAgD9/wAAAAIAAVMrnDAAAAAASUVORK5CYII=">
Als CSS sieht der Code so aus:
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAMAAAAoyzS7AAAABlBMVEX///8AAABVwtN+AAAAAXRSTlMAQObYZgAAAA1JREFUeNoBAgD9/wAAAAIAAVMrnDAAAAAASUVORK5CYII=')
Einen alternativen Online-Dienst bieten die onlinepngtools: Neben verschiedenen anderen Tools zum Bearbeiten von Bildern im PNG Format lassen sich die Grafiken hiermit auch in das Base64 Format umwandeln, um sie später auf Webseiten zu nutzen.
Base64 Encoder: Bilder als Quelltext für Webseiten umwandeln!
- WebP Bilder öffnen oder umwandeln
Während das GIF Format noch aus den 1980er Jahren stammt, sind JPG und PNG auch nicht viel neuer. Mittlerweile will WebP mit deutlich besserer Komprimierung... - HTML-Farben mit Name und Farbcode
Stefan Kanthak hat auf seiner Webseite alle definierten HTML Farben mit den zugehörigen Farb-Codes aufgelistet: Einmal in numerisch aufsteigender Reihenfolge anhand der HTML-Hex-Werte, einmal alphabetisch... - Color-Tool: So findet man passende Farbpaletten
Eigentlich ist das Color Tool von Material.io für die Gestaltung von App-Oberflächen gedacht, die so erstellten Farbpaletten lassen sich aber auch für viele andere UI-Design-Projekte...
