Schrift: Serifenlos oder mit Serifen?
Mittwoch, 26.02.2025, 13:29 Uhr. Trackback | Zur Startseite.

Ob auf Websites, in Apps oder in gedruckten Büchern: Die richtige Wahl der Schrift ist oft entscheidend für das Produkt oder das Aussehen der Webseite. Aber: Schriftarten wirken je nach Medium (Print und Web) unterschiedlich.
Der Grund liegt in der Technik – Adobe erklärt hier die Schriftgeschichte und die wichtigen Unterschiede zwischen Serifenschrift und serifenloser Schrift sehr ausführlich.
Digitale Nutzung: Serifenlose Schriften als Standard
Auf Bildschirmen kämpfen Schriften mit begrenzten Auflösungen. Zwar haben moderne Displays wie Apples Retina-Screens mit über 300 ppi (Pixel pro Zoll) stark aufgeholt, doch viele Geräte bewegen sich noch im Bereich von 90–160 ppi. Das Problem: Serifen – die feinen Linien an Buchstabenenden – verlieren bei kleinen Schriftgrößen auf solchen Displays schnell an Schärfe und wirken verschwommen.
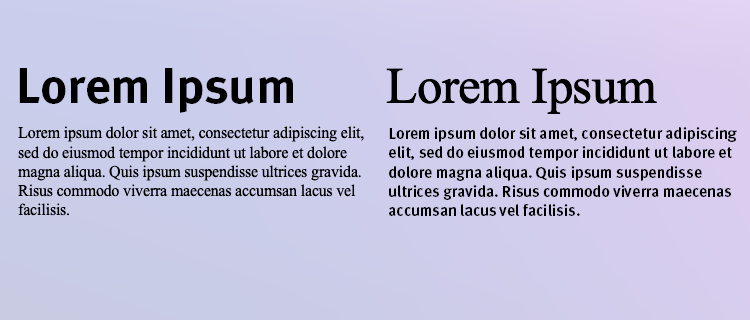
Historisch gesehen waren serifenlose Schriften wie Arial oder Helvetica deshalb die sichere Wahl für Webdesign. Sie kommen auch auf älteren Monitoren oder geringer auflösenden Smartphones klar. Für Fließtexte im Web bleibt diese Empfehlung aktuell: Serifenlose Fonts wirken klarer und lassen sich auf unterschiedlichen Geräten konsistent darstellen. Serifenschriften wie Times New Roman hingegen setzt man besser sparsam ein – etwa für markante Überschriften, die auch auf kleinen Screens gut lesbar sind.
Printmedien: Hohe Auflösung für Serifen
Im Druck sind hohe dpi-Werte (Druckpunkte pro Zoll) Standard: Professionelle Druckerzeugnisse wie Zeitschriften oder Bücher arbeiten mit mindestens 300 dpi, oft bis zu 1200 dpi. Diese Präzision macht Serifen zu ihrem Vorteil: Die feinen Details werden scharf abgebildet, was die Lesbarkeit gerade bei langen Texten verbessert. Studien zeigen, dass Serifen das Auge durch die Zeilen führen – ein Effekt, der im Buchdruck seit Jahrhunderten genutzt wird.
PPI vs. DPI:
Oft werden die Begriffe ppi und dpi synonym verwendet – doch sie beschreiben Unterschiedliches:
- PPI (Pixel pro Zoll) wird bei Bildschirmen verwendet. Ein 24-Zoll-Monitor mit 1920×1080 Pixeln hat beispielsweise ca. 92 ppi.
- DPI (Druckpunkte pro Zoll) bezieht sich auf gedruckte Werke. Mehr dpi bedeutet hier mehr Details.
Während sich die Pixeldichte von Displays aus deren Größe und Auflösung errechnet, ist die Druckqualität direkt an die dpi-Zahl des Druckers gekoppelt. Für Bildschirmanwendungen und Webseiten eigenen sich daher serifenlose Schriften für Fließtexte weiterhin, während Serifenschriften im Druck den Lesekomfort steigern.
