Schriften in Webfont umwandeln: TTF in WOFF/WOFF2
Sonntag, 17.11.2024, 10:05 Uhr. Trackback | Zur Startseite.

Wer eine TrueType Schrift (.ttf) oder eine Open-Type Schrift (.otf) in einen Webfont (.woff oder .woff2) umzuwandeln, helfen verschiedene Online-Converter. Auch die gern genutzten Google Fonts wie Roboto oder in unserem Beispiel Barlow, die Google kostenlos zum Download anbietet, kommen als True Type Font (TTF): Wer die Schriften nicht über Google einbinden, sondern selber hosten möchte, muss sie also erst in einen Webfont umwandeln.
Das Umwandeln selbst machen nach dem Download der Schriften verschiedenen Online-Converter. Viele unterstützen dabei nur den Upload und die Umwandlung von einer Datei zur Zeit: Wer neben der normalen Schrift auch die Schnitte „bold“, „italic“ etc. umwandeln möchte, ist damit oft länger beschäftigt. Anders ist Cloudconvert: Hier kann man direkt mehrere Dateien hoch- und nach dem Umwandeln herunterladen.

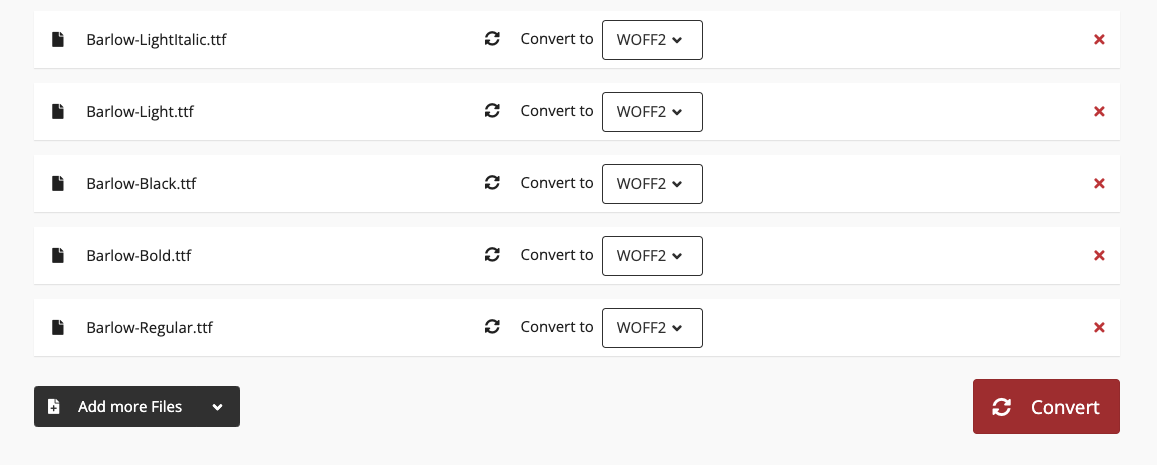
Hat man mehrere Schriften oder Schriftschnitte, wird das oft aufwendiger: Um nicht alle Schriften einzeln hochzuladen, umzuwandeln und die neue Datei wieder herunterzuladen, hilft die Webseite Cloudconvert.com: Hier lassen sich pro Tag 10 Dateien umwandeln, davon immer 5 gleichzeitig. Man kann trotzdem bis zu 10 Dateien per Mehrfach-Auswahl beim Start angeben – die ersten fünf Dateien werden direkt konvertiert, nach kurzem Warten und erneutem Klick auf „Convert“ werden die nächsten Schriften von TTF ind WOFF2 umgewandelt und man kann die neuen Webfornts herunterladen. Wer noch mehr Schriften gleichzeitig umwandeln möchte, wird bei YABE fündig.
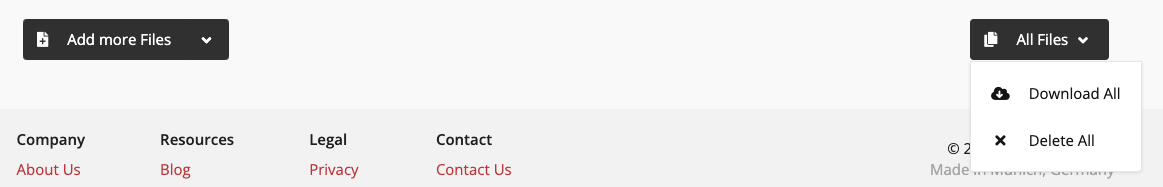
Hat man doch zu viele Dateien in den Converter geladen, muss man diese erst löschen: Anschließend wandelt sich der „Convert“-Button nach dem Umwandeln der Schrift in den Button „All Files“: Hierüber lassen sich dann alle umgewandelten Schriften zusammen herunterladen und als Webfont nutzen:

Umgewandelten Webfont in die Seite einbauen
Nach dem Umwandeln der Schriften in einen passenden Webfort (.woff oder .woff2) kann man diese auf den eigenen Webserver laden und dann in die Webseite einbauen. Um die Schrift „FontX“ auf der eigenen Webseite einzubinden und dann in Überschriften mit der Klasse „heading“ zu nutzen, hilft dieser Code:
<style>
@font-face {
font-family: „FontX“;
src: url(„https://meineseite.de/fonts/FontX.woff“) format(„woff“);
}
.heading {
font-family: „FontX“, Helvetica, Arial, sans-serif;
}
<style>
Alternative zu CloudConvert
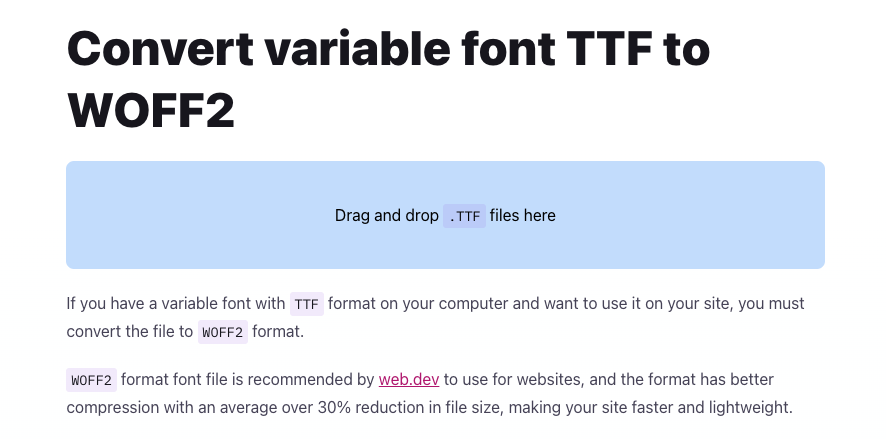
Neben dem vorgestellten CloudConvert gibt es noch zahlreiche andere Online-Konverter. Ein weiteres Online-Tool, um direkt mehrere Schriften gleichzeitig von TTF in WOFF2 umzuwandeln, ist der Webfont-Converter von YABE: Auch hier kann man eine und auch mehrere Schriften auf das blaue Feld ziehen.

Die Schriften werden direkt gleichzeitig umgewandelt und automatisch heruntergeladen – hier muss man dem Browser eventuell noch die Erlaubnis erteilen. Anschließend hat man auch mit dem YABE Webfont Converter eine praktische Möglichkeit, mehrere Schriften in Webfonts umzuwandeln.
