Webdesign: Die richtige Farbe finden
Freitag, 18.02.2005, 13:35 Uhr. Trackback | Zur Startseite.

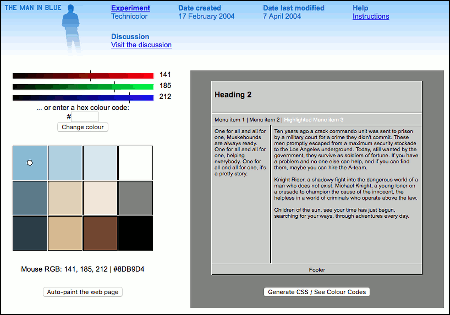
Wer sich mit der Entscheidung einer passenden Farbwelt schwer tut, dem sei das Online-Tool Technicolor von „The Man In Blue“ ans Herz gelegt: Dies ist besonders für Webdesigner interessant, da sich dort verschiedene Elemente einer Demo-Seite zu Test-Zwecken automatisch oder manuell einfärben lassen.
Zu einer dort gewählten Farbe (es lassen sich auch die Hexadezimalwerte einer Farbe dort eingeben) erstellt das Tool automatisch eine passende Farbumgebung. Auf der stilisierten Webseite lassen sich diese Farben dann Texten und verschiedenen Elementen zuordnen und auf Wunsch gleich als CSS exportieren. Dazu klickt man die einzelnen Elemente der Seite an und weist ihnen eine Farbe aus der Palette links zu. Wer unsicher ist, kann aber auch die Auto-Funktion nutzen, die die Seite selbstständig mit einem Farb-Vorschlag einfärbt.
Eine interessante Alternative ist das Color Tool, das eigentlich für das UI-Design von Apps gedacht ist, aber auch automatisch passende Farben anhand einer vorgegebenen Farbe aussucht.
Webdesign: Die richtige Farbe finden
- Color-Tool: So findet man passende Farbpaletten
Eigentlich ist das Color Tool von Material.io für die Gestaltung von App-Oberflächen gedacht, die so erstellten Farbpaletten lassen sich aber auch für viele andere UI-Design-Projekte... - Farbverlauf Generator: Farbverlauf online erstellen
CSS Farbverlauf online erstellen Verschiedene Online-Tools erstellen ganz schnell einen schicken HTML Farbverlauf: Damit kann man zum Beispiel Buttons und andere Webseiten-Elemente mit einem Verlauf... - Pantone Farben für HTML-Seiten
Um Pantone Farbpaletten möglichst exakt in HTML-Farbwerte umzuwandeln, bietet ReedDesign eine Tabelle, die von Pantone 100 bis 814 alle Farben als RGB und Hexadezimalwert zeigt....
