Wenn man seine Bilder schnell von senkrecht nach waagrecht drehen möchte, gibt es zahlreiche Programme: Auf dem Handy geht das in der Bildansicht oder mit dem kostenlosen Google Snapseed (für Android und iOS!), auf dem PC hilft der kostenlose Bildanzeiger „Irfanview“, der zahlreiche weitere Funktionen besitzt. Und wenn man noch mehr Bearbeitungswerkzeuge braucht, hilft Paint.NET: Ein kostenloser Ersatz für das mit Windows mitgelieferte Microsoft Paint. Und wer nur den Windows-Bildschirm drehen muss, findet hier die passenden Tastenkürzel.
Wenn man seine Bilder schnell von senkrecht nach waagrecht drehen möchte, gibt es zahlreiche Programme: Auf dem Handy geht das in der Bildansicht oder mit dem kostenlosen Google Snapseed (für Android und iOS!), auf dem PC hilft der kostenlose Bildanzeiger „Irfanview“, der zahlreiche weitere Funktionen besitzt. Und wenn man noch mehr Bearbeitungswerkzeuge braucht, hilft Paint.NET: Ein kostenloser Ersatz für das mit Windows mitgelieferte Microsoft Paint. Und wer nur den Windows-Bildschirm drehen muss, findet hier die passenden Tastenkürzel.
Bildbearbeitung mit GIMP
Ebenfalls eine praktische, kostenlose Bildbearbeitungs-Software ist das Open-Source Tool GIMP: Die Software bietet zahlreiche leistungsfähigee Werkzeuge und Funktionen und steht, wie Paint.NET, teuren Programmen wie Adobe Photoshop in vielen Punkt nicht nach. Der große Vorteil von GIMP: Das Programm existiert als Version für Windows, macOS und Linux.

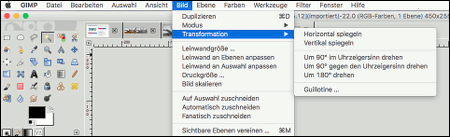
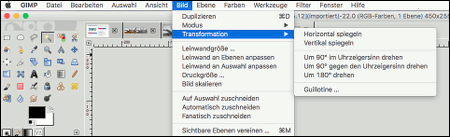
Auch hiermit lassen sich Bilder schnell drehen oder spiegeln: Dazu wählt man das zu drehende Bild aus und geht im Menü auf „Bild“ » „Transformation“. Hier lassen sich jetzt die folgenden Punkte wählen:
- Horizontal spiegeln
- Vertikal spiegeln
- Um 90° im Uhrzeigersinn drehen
- Um 90° gegen den Uhrzeigersinn drehen
- Um 180° drehen
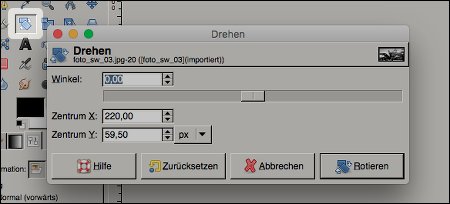
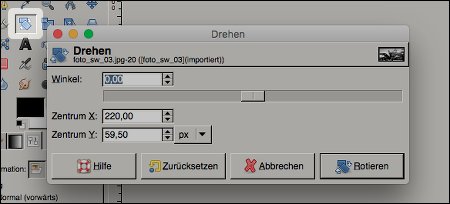
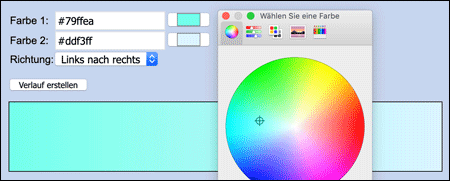
Möchte man das Bild um einen anderen Winkel drehen, hilft das „Drehen“-Werkzeug: Hier kann man entweder den genauen Winkel einstellen, um den das Bild gedreht werden soll, oder das Bild (oder die Auswahl) mit der Maus drehen, bis es passt.

17. August
Je nach Größe kann der PC Monitor unterschiedliche Auflösungen darstellen: Waren früher Auflösungen wie VGA (640×480 Pixel), SVGA (800 x 600 Pixel) oder XGA (1.024 x 768 Pixel) gängige Auflösungen für PC-Monitore, werden heute vor allem Breitbild-Auflösungen genutzt. Da die Flachbildschirme anders als die früheren Röhrenmonitore deutlich weniger Platz einnehmen, sind die Bildschirmdiagonalen der Displays auch stetig gewachsen: In der Regel haben PC-Bildschirme heute eine Größe von 20″ bis 27″ Zoll und eine Full-HD Auflösung (1.920 x 1.080 Pixel) bis hin zu 4K oder höher.Gerade bei Curved Monitoren zeigen sich aber auch immer breitere Formate: Während Anfang der 2000er Jahre Monitore mit dem 16:9 Formatdie früheren 4:3 Bildschirme ablösten, haben Breitbild-Monitore heute eher das aus dem Kino bekannte 21:9 Format. Aber selbst Ultra-Breitbild-Modelle im 32:9, die dann zwei herkömmliche Monitore ersetzen, sind mittlerweile bezahlbar.Diese Tabelle stellt die gängigen Bildschirmauflösungen im Vergleich zueinander dar und zeigt die Größenunterschiede als Grafik – unterteilt in das klassische 4:3 Format und die moderneren Breitbildformate. Gängige Bildschirm-Auflösungen
VGA: 640×480 Pixel
SVGA: 800 x 600 Pixel
XGA: 1.024 x 768 Pixel
HD Ready: 1.280 x 720 Pixel
Full HD: 1.920 x 1.080 Pixel
4K: 3840 × 2160 Pixel
td { border-bottom: 1px solid #A9B9B1;padding:10px 5px 10px 5px !IMPORTANT; }
Monitor-Auflösungen im Vergleich:
QVGA
Quarter VGA (Viertel Video Graphics Array)
320×240
VGA
Video Graphics Array
640 x 480
WVGA
Wide VGA
800×480
SVGA
Super-VGA (Super Video Graphics Array)
800×600
WSVGA
Wide Super-VGA
1024×576 oder 1024×600
XGA
Extended Graphics Array
1024×768
XGA+
Extended Graphics Array Plus
1152×864
HD TV (720p)
High Definition, auch „HD Ready“ oder „720p HD“ genannt
1280×720
WXGA
Wide Extended Graphics Array
1280×800
WXGA+ oder WXGA(II)
Wide Extended Graphics Array Plus
1440×900
WSXGA
Wide Extended Graphics Array Plus
1600×900 oder 1600×1024
UVGA
Ultra VGA, manchmal auch als SXGA- bezeichnet
1280×960
SXGA
Super Extended Graphics Array
1280×1024
SXGA+
Super Extended Graphics Array Plus
1400×1050
WSXGA+
Widescreen Super Extended Graphics Array Plus
1680×1050
UXGA
Ultra Extended Graphics Adapter
1600×1200
Full HD (1080p)
Full High Definition, auch „1080 HD“ genannt
1920×1080
WUXGA
Wide Ultra Extended Graphics Adapter
1920×1200
QWXGA
Quad Wide Extended Graphics Array
2048×1152
WQHD (1440p)
Wide QHD
2560×1440
QXGA
Quad Extended Graphics Array
2048×1536
WQXGA
Wide Quad Extended Graphics Array
2560×1600
QSXGA
Quad Super Extended Graphics Array
2560×2048
UHD 4K
Ultra HD – die vierfache Auflösung von Full-HD
3840×2160
14. Juli

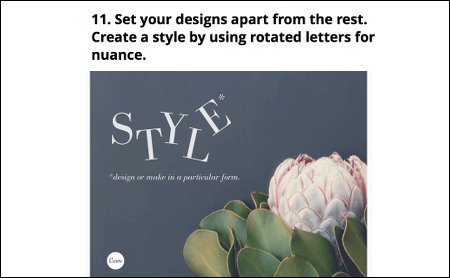
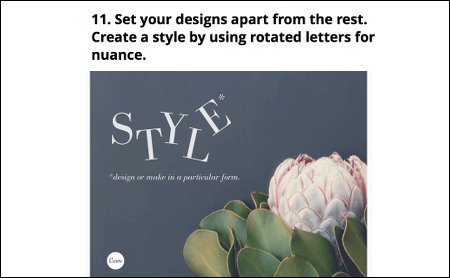
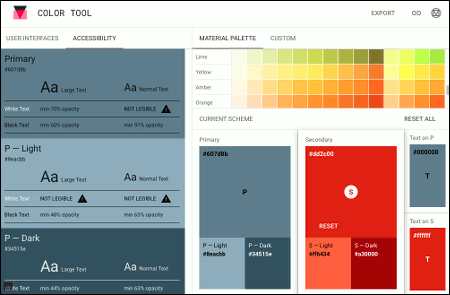
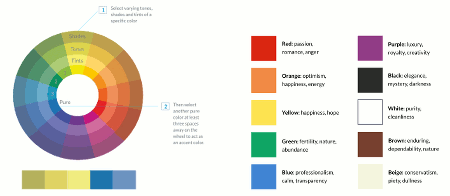
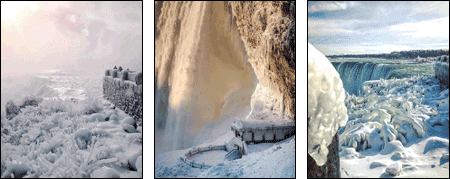
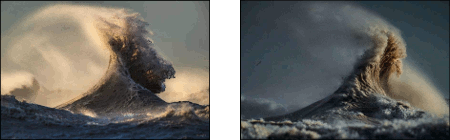
Die „Canva Designschool“ hat 15 Design Tipps veröffentlicht: Diese kommen von der neuseeländischen Designerin Poppie Pack und stammen aus den Bereichen Typografie, Bildbearbeitung und Foto-Komposition. Die Designerin hat dabei die Tipps mit wunderschönen Beispielen illustriert, wie man an diesen vier Beispielen schon sehen kann.
» https://designschool.canva.com/blog/ (…)

Die Tipps zeigen unter anderem, wie man mit der Wahl verschiedener Schriften, der Platzierung von Text und anderen Bild-Elementen oder dem Einfärben von Hintergründen Interesse wecken und spannende Kompositionen erschaffen kann.







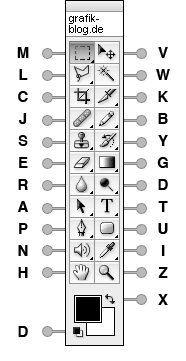
 Um noch schneller zu arbeiten und zwischen den unterschiedlichen Design-Werkzeugen zu wechseln, ist man mit der Tastatur oft schneller als mit der Maus. Diese praktische Übersicht zeigt die Buchstaben, mit denen man in Photoshop ein neues Werkzeug auswählt.
Um noch schneller zu arbeiten und zwischen den unterschiedlichen Design-Werkzeugen zu wechseln, ist man mit der Tastatur oft schneller als mit der Maus. Diese praktische Übersicht zeigt die Buchstaben, mit denen man in Photoshop ein neues Werkzeug auswählt.



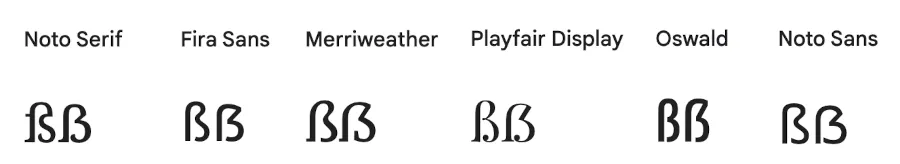
 Bislang wurde bei Großbuchstaben das „ß“ immer mit doppeltem „S“, also „SS“, geschrieben: Seit gestern ist das Eszett oder „scharfe S“ in der deutschen Rechtschreibung auch offiziell als Großbuchstabe erlaubt – dafür muss man aber eine Schrift nutzen, die das Versal-ß enthält: Unter Windows 7 gibt es das große ß in Arial, Courier New, Segoe UI, Tahoma, Times New Roman und Verdana.
Bislang wurde bei Großbuchstaben das „ß“ immer mit doppeltem „S“, also „SS“, geschrieben: Seit gestern ist das Eszett oder „scharfe S“ in der deutschen Rechtschreibung auch offiziell als Großbuchstabe erlaubt – dafür muss man aber eine Schrift nutzen, die das Versal-ß enthält: Unter Windows 7 gibt es das große ß in Arial, Courier New, Segoe UI, Tahoma, Times New Roman und Verdana.
 Wenn man seine Bilder schnell von senkrecht nach waagrecht drehen möchte, gibt es zahlreiche Programme: Auf dem Handy geht das in der Bildansicht oder mit dem kostenlosen Google Snapseed (für
Wenn man seine Bilder schnell von senkrecht nach waagrecht drehen möchte, gibt es zahlreiche Programme: Auf dem Handy geht das in der Bildansicht oder mit dem kostenlosen Google Snapseed (für