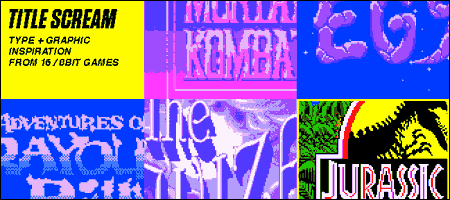
Surftipp: ignant.de
15. November
Das Design-Blog ignant zeigt die Arbeiten bekannter oder weniger bekannter Designer aus den Bereichen Kunst, Design, Fotografie, Architektur und Video schön aufbereitet mit vielen großen Bildern – zum Beispiel bei dem Architektur-Projekt „Villa Rotonda“ – und ist unbedingt einen Klick wert!

 Mit dem neuen Update auf iOS 5 hat Apple es iPhone-Fotografen leichter gemacht, an scharfe Fotos zu gelangen: Man muss jetzt nicht mehr auf den Bildschirm tippen, um ein Foto zu machen – seit iOS 5 reicht ein Druck auf den Lautstärke-Knopf. Besonders praktisch:
Mit dem neuen Update auf iOS 5 hat Apple es iPhone-Fotografen leichter gemacht, an scharfe Fotos zu gelangen: Man muss jetzt nicht mehr auf den Bildschirm tippen, um ein Foto zu machen – seit iOS 5 reicht ein Druck auf den Lautstärke-Knopf. Besonders praktisch: 

 Facebook hat ein Problem mit dem Datenschutz, meint das Unabhängige Landeszentrum für Datenschutz in Schleswig-Holstein. Daher müssen Webmaster bis Ende September die „Gefällt Mir“ Buttons entfernen, sonst drohe Strafe.
Facebook hat ein Problem mit dem Datenschutz, meint das Unabhängige Landeszentrum für Datenschutz in Schleswig-Holstein. Daher müssen Webmaster bis Ende September die „Gefällt Mir“ Buttons entfernen, sonst drohe Strafe. 